向Hero致敬與分析-(一)
向Hero致敬與分析-(一)
0)Who is Hero?
其实我一直都十分钟意有关强化UI功能或是做一些过场动画的开源库,最近在网上出现一款非常火的过场动划开源库,短短几天内就4000+ Strar,它的名字也十分的好记,就叫 *”Hero”*。
https://github.com/lkzhao/Hero 本文撰写前,已知会作者

0.1)对此英雄的第一印象
其实Hero真正吸引我的是他精美的文案,如Hero它是Foucus在两个UIViewController之间的UIViewControllerAnimatedTransitioning,也就是两个UIViewController切换时的过场动画,而以下是它针对他的功能提供的示意动画:
很简洁又一目了然。
1)Hero’s Show #1 - Simple Present
咱们废话不多说,直接让各位客官来看咱英雄大爷最基本的能耐。

这样的过场需要几行程式码呢?
View Controller 1
1 | blueView.heroID = "blue" |
View Controller 2
1 | isHeroEnabled = true |
长话短说,Hero在两个UIViewController切换之间,将前控制器里ID a的物件位置移到后控制器同为ID a的物件位置。而我们将要探讨的即是这个“切换”中间,作者是如何实作的。
1.2)Present 流程

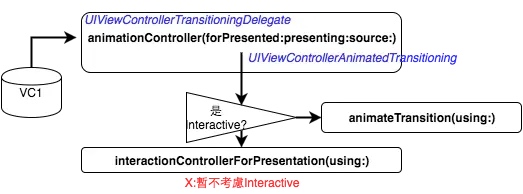
1.2.1)Hero为Transitioning做准备
Hero:UIViewControllerTransitioningDelegate
animationController:这里它做的事很简单就是把来源VC与目标VC做保存的动作,以便日后取用。
1
2
3
4
5
6func animationController(forPresented presented: UIViewController, presenting: UIViewController, source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
self.presenting = true
self.fromViewController = fromViewController ?? presenting
self.toViewController = toViewController ?? presented
return self
}
interactionControllerForPresentation:这个方法若不是回传Null则需自己实作UIViewControllerInteractiveTransitioning处理相关参数,若是Null则代表非InterActiveTransition。
InterActiveTransition:最经典例子在有NavigationController的情况下手指从荧幕最左端往右滑动,可以看到上层VC,在还没完全放开的期间还可以左右滑动,甚至能放回去不做POP。
- Hero: UIViewControllerAnimatedTransitioning
- animateTransition:
这个部分可以说是整个Hero的起源,也是在做VC的过场动画时,一定会做到的部分。为了明确表达这支function,本篇只先提到Context,其余将在第二篇续谈。
- animateTransition:
1 | public func animateTransition(using context: UIViewControllerContextTransitioning) { |
在官方文档里明确地提到不建议实作此类别,以免破坏原本系统自己传递的Context。Hero也只是单纯将其记下来。
UIViewControllerContextTransitioning:若要用一个词来概括它, 应该就是『上下文』吧,就好像Transition是介于两个句子(VC)间的逗点,而Context即记录了上下两句的语意。里面记录了与此过场相关的控制器、画面(view)、以及如何过场(style)

